file: Personal.jsp
<script>
// HTML이 모두 실행되면 차트 그리기 실행
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
// 데이터 입력에 필요한 변수 설정
var years = [];
var months = [];
var days = [];
var weight = [];
// 배열 변수에 연, 월, 일, 체중 데이터 담기
<% for (PersonalVo pvv : plist) { %>
var pbdate = '<%=pvv.getPbdate()%>'.split('-');
// <%=pvv.getPbdate()%> = '2022-06-08'
// split()을 통해 var pbdate는 [2022,06,08]의 배열이 된다.
years.push(parseInt(pbdate[0]));
months.push(parseInt(pbdate[1]));
days.push(parseInt(pbdate[2]));
weight.push(<%=pvv.getPbweight()%>);
<%}%>
// 그래프 그리기
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('datetime', '날짜'); // x축
data.addColumn('number', '체중'); // y축
for (var i = 0; i < years.length; i++) {
arr = [new Date(years[i], months[i]-1, days[i]), weight[i]];
// years, months, days, weights에 나열한 데이터를 가지고 arr를 생성한다.
// arr = [new Date(연, 월, 일), 체중기록]
data.addRow(arr);
// arr에 담긴 데이터가 그래프에 반영되도록 한다.
}
// 그래프 옵션
var options = {
title: '체중 변화 그래프',
curveType: 'function', // 부드러운 곡선
legend: { position: 'bottom' },
hAxis:{
format: 'MM-dd' // '월-일' 형식
}
};
var chart = new google.visualization.LineChart(document.getElementById('curve_chart'));
// html 안의 <div class="curve_chart">태그에 차트가 입력된다.
chart.draw(data, options);
// 차트 그리기
}
</script>
..
<html>
<div class="row">
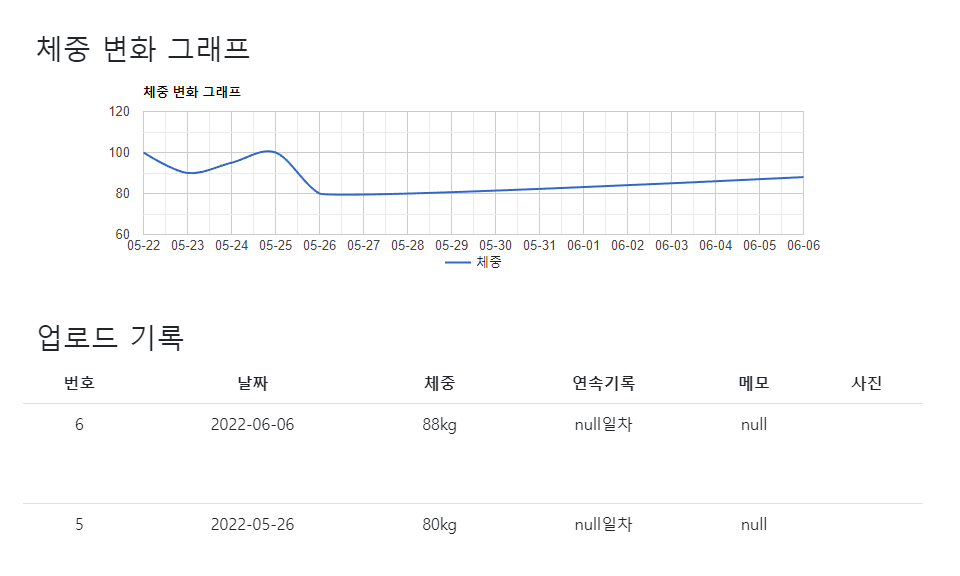
<h3>체중 변화 그래프</h3>
<div class="row" style="margin:auto;">
<div id="curve_chart" alt="체중 변화 그래프"><!-- 차트가 입력되는 부분 --></div>
</div>
</div>
</html>
DB에 기록된 체중 데이터를 가지고 그래프를 그리고자 하였다.
인터넷에 검색해 보았을때 네이버에서도 Billboard.js라는 이름의 차트를 그리는 프로그램을 제공하는 듯 하다.
네이버보다 먼저 떠오른 것이 구글 차트여서 구글 차트를 이용해보려고 하였다.
https://developers.google.com/chart
Charts | Google Developers
Interactive charts for browsers and mobile devices.
developers.google.com
구글에서는 친절하게 설명 페이지를 제공하고 있지만 실제로 응용해보려니 어려움이 많았다.
차트를 그리는 기본적인 틀은 페이지에서 마음에 드는 그래프의 코드를 스크랩하였다.
구글 차트를 그리기 위해서 사용하는 변수는 data, option, chart 이렇게 세 가지다.
data는 차트에 기록되야 할 데이터를 다루고, option은 차트 설정을, chart는 그래프 구현을 위한 변수다.
option과 chart는 예제의 형식을 그대로 따라가면 되기 때문에 data 변수를 잘 다뤄야 했다.
예제코드는 addRows안에 데이터를 기입한다. 내 경우에는 for문으로 데이터를 가져올 것이기 때문에 arr 배열을 따로 생성했고, addRow에 배열을 입력하는 방식을 사용했다. 최종적으로 다음과 같이 정상출력되는 것을 볼 수 있다.

개인 프로젝트가 어느정도 마무리 되고 있다. 기능을 구현하기 위해 작성했던 코드를 차차 정리해서 올려보도록 하겠다.
'JSP' 카테고리의 다른 글
| [Ajax] Oracle DB로부터 데이터를 가져와서 출력하기 (2) | 2022.05.26 |
|---|---|
| [JSP] select 태그의 데이터 전송 (0) | 2022.05.20 |
| [JSP] JSP 기초, 내장 객체 (0) | 2022.05.06 |
| Model 1 vs Model 2, MVC 구조 (0) | 2022.04.21 |